СРОК ВЫПОЛНЕНИЯ: 2019 год – наст. вр.
ШТАТ ПРОЕКТА (АУТСТАФФИНГ): 4 разработчика
ТЕХНОЛОГИИ: PHP, Yii2, PostgreSQL, Codeception, C#, JavaScript, Vue.js, Docker-Compose
СТОИМОСТЬ ПРОЕКТА: > 20 млн. руб.
ОСНОВНЫЕ ЗАДАЧИ
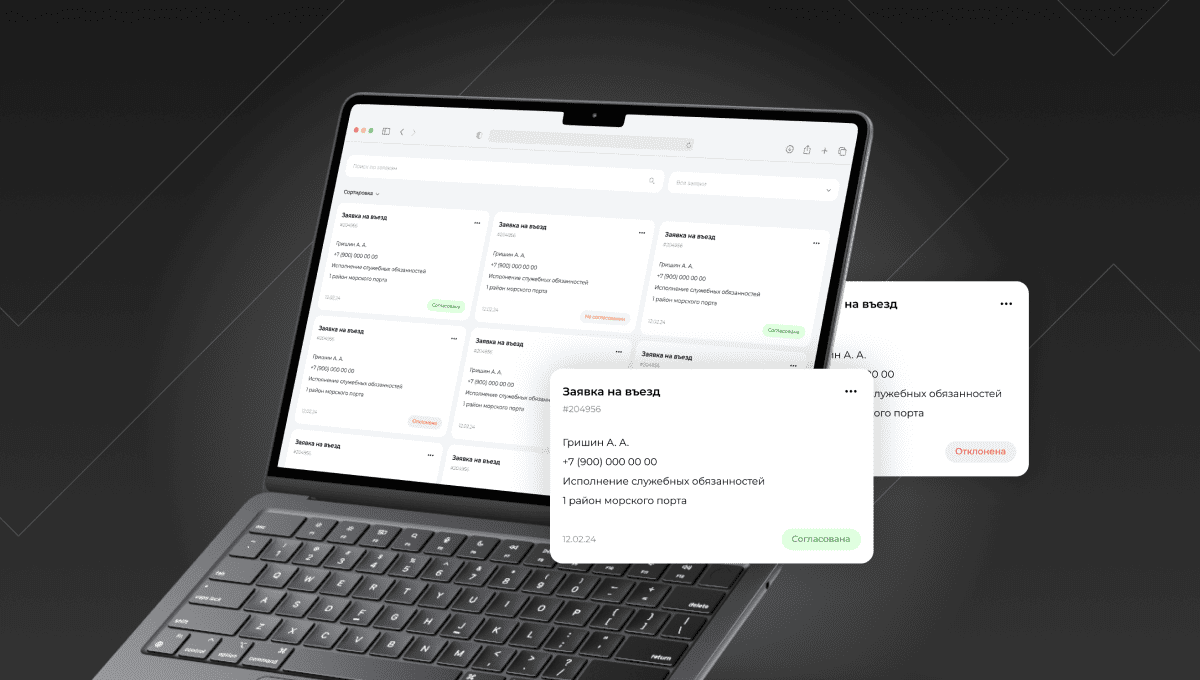
Поддержка и расширение сервисов приложения по учету заявок на въезд/выезд в порт.
КАК УСТРОЕНО ПРИЛОЖЕНИЕ
Подрядчик добавляет в систему работника, транспортное средство и другие данные. После этого заявка отправляется на согласование сотрудникам терминала и госорганов. Они подтверждают въезд/выезд и высылают решение в бюро пропусков и в систему контроля и управления доступом. Отследить факт одобрения или отказа можно в личном кабинете.
ТРУДНОСТИ, С КОТОРЫМИ СТОЛКНУЛИСЬ
- Доработка легаси-кода.
- Монолитность приложения не позволяла быстро находить нужные компоненты и вносить дополнения и правки.
- Неудобное разворачивание новых терминалов. Для каждого заказчика надо было создавать отдельный проект.
- Отсутствие автотестов.
РЕШЕНИЯ
- Рефакторинг кода. В 2020 году мы настоятельно рекомендовали заказчику улучшить код, чтобы ускорить процессы разработки и внедрения нового функционала. Получили согласие. Полностью переписав код, стали быстрее вносить правки и решать индивидуальные задачи для каждого терминала.
- Разделение монолита на backend и frontend приложения. В 2021 нам одобрили доработку структуры и ее дробление на модули. Появилось четкое разграничение ответственности внутри проекта. Стало проще вносить расширение или удалить ненужное, а то и вовсе менять весь frontend, используя имеющиеся данные.
- Ускорение доработки приложения. Новые настройки дали возможность программистам выбирать и переносить уже созданные компоненты, а не делать каждый проект с нуля. Это позволило намного быстрее разворачивать новые терминалы.
- Внедрение системы автоматизированного тестирования позволило сократить время на ручную проверку функционала.
ЧЕМУ НАУЧИЛИСЬ
Проект впечатляет своей масштабностью. Мы обеспечиваем бесперебойную работу почти 20 терминалов, через которые уже было принято около 1 млн. заявок. Поэтому научились оперативно находить решения на поставленные задачи любой сложности.
Наша команда писала и дорабатывала модули регистрации, подписи, оплаты и др. Сделала множество юнит-тестов и консольных команд, чтобы ускорить обновление и поддержку сервисов. По сей день разрабатывает новые фичи и внедряет их в функционал сайта.
ПРОМЕЖУТОЧНЫЕ РЕЗУЛЬТАТЫ
- Реализация модуля для подписания документов с помощью ЭЦП.
- Взаимодействие сервиса с диадок, разработка модуля оплат.
- Рефакторинг кода и разделение монолитного приложения на backend и frontend.
-
Внедрение автотестов.