СРОК ВЫПОЛНЕНИЯ: май – сентябрь 2021
ШТАТ ПРОЕКТА (ПРОЕКТНАЯ РАБОТА): 4 разработчика, 1 UX/UI-дизайнер
ТЕХНОЛОГИИ: PHP 7.4, Yii2, PostgreSQL, HTML, CSS, JavaScript, Vue.js, Nuxt.js, Git, Docker, Docker-compose, Figma
СТОИМОСТЬ ПРОЕКТА: > 900 тыс. руб.
ЦЕЛЬ
Создание адаптивного сайта с нестандартным дизайном, быстрым поиском и удобным заказом продукции, а также грамотной навигацией как для клиентов, так и для сотрудников магазина Miele.
ОСНОВНЫЕ ЗАДАЧИ
- Отрисовка оригинального дизайна для сайта.
- Верстка страниц для desktop и mobile устройств.
- Разработка архитектуры сервиса (B2C).
-
Тестирование и запуск.
АНАЛИЗ И ПРОТОТИП
Перед созданием интерактивного макета провели подробное исследование пользовательского опыта взаимодействия с маркетплейсами. Прописали наиболее удобные для клиентов сценарии и обозначили маршруты по ним.
Сделали прототип с максимально проработанным и дружественным интерфейсом:
- просмотр каталога и добавление товара в избранное,
- сравнение выбранных позиций и отправка в корзину,
- покупка товара и оформление заказа.
.png)
ДИЗАЙН И ВЕРСТКА
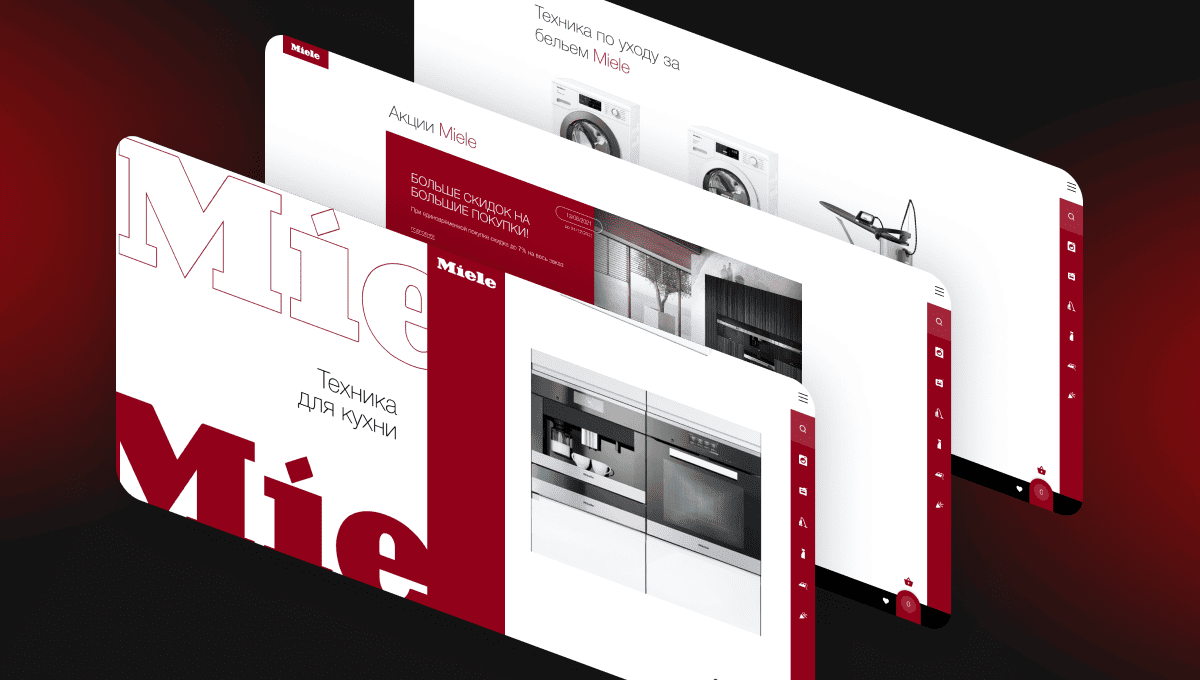
Самое сложное – из «ничего» сделать «красиво». Но мы смогли. Отрисовали несколько решений и предоставили клиенту эскизы на выбор. Заказчик остановился на минималистичном варианте. После небольших правок готовые макеты отправились на верстку.
Мы еще раз проверили логику и простоту маршрутов нашего прототипа и сверстали кроссбраузерную версию для desktop и mobile устройств. Настроили интуитивно понятные админ-панель и выгрузку товаров от дистрибьютора.

ПРОГРАММИРОВАНИЕ И ТЕСТИРОВАНИЕ
Созданный нами продукт кажется визуально необычным, но в то же время простым и понятным для пользователя. Этого мы и добивались, разрабатывая весь его функционал с нуля.
Вместо того чтобы просто сделать верстку нового дизайна с помощью программного кода сайта заказчика, мы решили отказаться от легаси. Для этого использовали наш современный стек и написали код заново по стандартам PSR.
Сделали интеграцию с внешним API для обновления товарных номенклатур и актуализации цен. Наладили работу с большим объемом данных и внедрили модуль сортировки позиций.

Провели закрытое beta-тестирование, исправили все баги и 6 сентября 2021 выпустили сайт в продакшн.
ТРУДНОСТИ, С КОТОРЫМИ СТОЛКНУЛИСЬ
Из-за того, что мы меняли стек и делали более современный продукт, пришлось вложить больше сил в разработку, чем требовала первоначальная задача. Правда, в итоге и сами получили бонус за проект – 2 место в рейтинге агентств по поддержке и развитию сайтов в Екатеринбурге по версии Рунета.
ЧЕМУ НАУЧИЛИСЬ
Получили опыт верстки нестандартных макетов с оригинальным дизайном. Благодаря этому создали детально продуманный интернет-магазин, в котором 93 категории и 811 позиций с подробным описанием.
РЕЗУЛЬТАТЫ
- Красивый и удобный интерфейс с трендовым дизайном.
- Правильное отображение сервиса как с desktop, так и с mobile устройства.
-
Повышение лояльности к бренду и увеличение показателей продаж.