Что такое разработка сайта под ключ? Это полный комплекс работ по созданию сайта, который берет на себя один исполнитель. IT-компания организует весь процесс реализации проекта — от бизнес-аналитики и создания прототипов до готового цифрового продукта и дальнейшей технической поддержки.
Бизнесу не приходится искать отдельных подрядчиков на разные составляющие сайта и беспокоиться о том, успешно ли дизайн ляжет на функциональные возможности. Такой подход значительно облегчает задачу, минимизирует риски и позволяет добиться хорошего результата. Также он упрощает процесс согласования и внесения доработок: одно агентство — одно ответственное лицо.
А из каких именно шагов состоит весь этот процесс — расскажем далее.
1. Бизнес-аналитика

Работа над сайтом начинается с анализа проекта. На этом этапе формулируются цели бизнеса, изучаются его конкуренты и целевая аудитория, уточняется, какие бизнес-процессы нужно автоматизировать.
Таким исследованием занимается бизнес-аналитик, продакт или проджект-менеджер. Он ведет переговоры с клиентами и определяет приоритетность задач. Если у компании-заказчика уже есть сайт, представитель разработчика оценивает эффективность ресурса, ищет точки роста и предлагает новые функциональные решения.
Для сбора информации составляется бриф, проводится интервью с клиентом, изучаются пользовательский путь и внутренняя логика работы компании.
В результате появляется четкое понимание того, что нужно сделать, для кого и зачем — от этого зависят все следующие шаги.
2. Подготовка технического задания и архитектуры
Техническое задание — это ключевой документ, который задает направление всей дальнейшей разработки. Задача ТЗ — описать, как именно должен работать сайт, какие у него будут разделы, функции и пользовательские сценарии. На этом этапе проджект, тимлид или техлид продумывает, как будет устроен новый веб-ресурс с технической стороны: как связать модули, какие использовать технологии, фреймворки, подходы к кешированию и масштабированию.
Формируются древовидная структура сайта, таблицы сущностей и связей между ними, схема внутреннего и внешнего обмена данными API и блок-схемы взаимодействий пользователя с системой. Чем сложнее проект, тем подробнее должна быть архитектурная проработка, чтобы избежать критических переделок в будущем.
Хорошее техническое задание представляет собой текстовый файл с детальным описанием реализации будущего сайта, которое учитывает все пожелания заказчика. Фиксируется не только то, что должно быть сделано, но и то, как это будет работать.
В ТЗ прописываются:
- структура сайта — карта разделов;
- описание всех страниц, блоков и элементов интерфейса;
- логика пользовательских сценариев — то, что происходит после нажатия на кнопку, как оформляется заявка, как юзер может вернуться назад;
- поведение системы в разных ситуациях;
- перечень интеграций: CRM, платежные системы, внешние сервисы, ERP, 1С.Бухгалтерия;
- требования к безопасности, производительности, SEO и другим важным аспектам.
Утвержденное ТЗ становится базой для всего цикла работ над сайтом. Без него в разы возрастают риски срыва сроков, увеличения бюджета и количества правок.
3. Прототипирование и дизайн

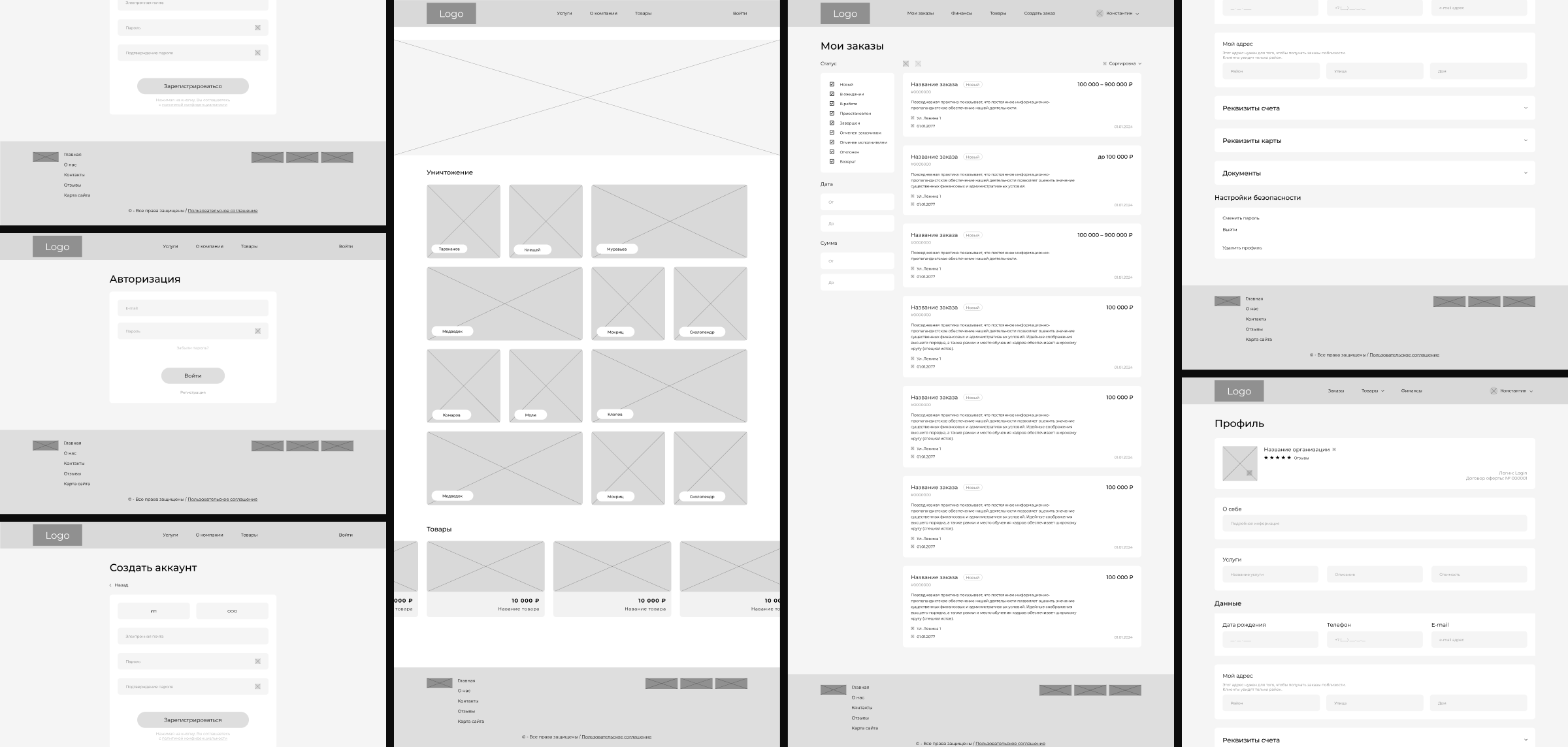
Даже если у заказчика есть четкое представление о визуале, создание «картинки» сайта начинается не с дизайна. Вначале разрабатываются прототипы — макеты без оформления, в которых видны структура страниц, расположение блоков, кнопок, форм и других элементов. Прототипы входят в ТЗ.
Цель прототипирования — проверить логику интерфейса до того, как он обретет визуальный стиль. Это позволяет сфокусироваться на удобстве и сценариях, а не на цветах и шрифтах. В прототипы проще вносить правки, поскольку не нужно переделывать графику целиком.
Их детализация может быть и низкой, и высокой. Иногда достаточно «серой схемы» (Wireframe), в которой проглядываются разделы страниц, а иногда сразу моделируются отдельные элементы — поведение выпадающего меню, переходы между экранами, появление всплывающих окон.
После утверждения прототипа начинается работа над UI-китом и UX/UI-дизайном, то есть визуальным оформлением. Разрабатываются палитра, шрифты, иконки, кнопки, иллюстрации. Они объединяются в UI-кит — набор компонентов единого стиля.
Дизайн создается с учетом UX — пользовательского опыта. Хороший интерфейс интуитивно понятен, логичен, не перегружен лишними деталями и помогает пользователю быстро решить свою задачу.
Обязательно проектируются адаптивные версии сайта для смартфонов, планшетов и десктопов.
Параллельно проходят согласования с заказчиком: презентуются макеты, фиксируются замечания, команда вносит правки и показывает обновления.
4. Верстка и frontend-разработка
Когда дизайн-макеты согласованы, наступает этап верстки и фронтенд-разработки — превращения графики в интернет-ресурс, видимый со стороны пользователя.
Фронтенд-разработчик переводит макеты в HTML-страницы — создает каркас сайта, прописывает стиль с помощью CSS и оживляет через JavaScript. При этом учитываются:
- адаптивность — возможность элементов подстраиваться под экран без горизонтальной прокрутки;
- кроссбраузерность — стабильность работы в Яндекс, Chrome, Safari, Firefox, Edge и других браузерах;
- инклюзивность (не всегда) — соответствие размеров заголовков и текста, контрастности и других параметров стандартам доступности для людей с ограниченными возможностями здоровья.
Фронтенд также включает:
- анимации и микровзаимодействия — плавное появление блоков, всплывающие подсказки и другое;
- параллакс-эффекты — движение элементов страницы с разной скоростью;
- переходы между экранами.
Если в проекте предусмотрены формы для заполнения, личный кабинет пользователя, корзина и иной функционал, который требует динамики, frontend становится еще сложнее. Разработчику нужно сделать так, чтобы интерфейс мог реагировать на действия пользователя в реальном времени без перезагрузки страницы.
Фронтенд может идти параллельно с бэкендом. Это ускоряет работу и позволяет сразу тестировать интерфейсы.
5. Backend-разработка

Бэкенд включает в себя то, что остается «за кадром» пользовательского интерфейса. Его главными задачами являются:
- настройка баз данных и их контроль; управление пользователями и правами доступа;
- создание и поддержка API для взаимодействия фронтенда с сервером или внешних интеграций;
- регулировка механизмов безопасности и защиты от уязвимостей.
На этом этапе закладываются возможности масштабирования — продумываются кеширование, очередь задач и распределение нагрузки между серверами.
Если сайт предполагает работу с внешними сервисами, бэкенд обеспечивает интеграцию с:
- системами 1С, кастомными CRM, ERP, PRM;
- платежными шлюзами ЮKassa, Robokassa, PayAnyWay, PayMaster или сервисами банков;
- сервисами доставки;
- маркетинговыми платформами;
- государственными порталами.
Для обеспечения стабильности проект покрывается логами — записями о действиях пользователей, ошибках и событиях системы. Логирование помогает быстро находить и устранять проблемы, а также отслеживать подозрительную активность.
В результате рождается полностью работоспособная серверная часть сайта, готовая к подключению интерфейса и тестированию.
Для удобства работы с сайтом создается административная система. Админпанель позволяет отслеживать аналитику и без участия разработчиков вносить изменения на платформе: редактировать тексты, удалять и загружать иллюстрации, создавать новые страницы и блоки.
6. Тестирование
Даже самый тщательно спроектированный сайт нуждается в доскональной проверке. Необходимо оценить, насколько корректно работают все разделы, соответствует ли ресурс техническому заданию, удобно ли с ним взаимодействовать и выдержит ли он поток пользователей в пиковые часы.
После реализации отдельных модулей проводится первичная проверка, а основная нагрузка ложится на финальную стадию — перед запуском сайта в продакшн.
Существует несколько типов тестирования:
- Ручное — исследование страниц, форм, сценариев и поведения элементов специалистами по тест-кейсам.
- Юнит-тесты — автоматические проверки отдельных участков кода. Они позволяют убедиться в том, что изменения в одном месте не приводят к поломкам в другом.
- UX-тестирование — проверка проекта на соответствие логике пользователя и его опыту. Оценивается, удобно ли искать информацию, легко ли перемещаться между страницами и понятно ли интуитивно, где находятся те или иные разделы.
- Нагрузочное — анализ возможностей сайта при высокой посещаемости, когда вероятность падения скорости и разрыва соединения достигает пика.
- Кроссбраузерное — проверка корректного отображения и функционирования сайта в разных браузерах и на разных устройствах.
Ошибки фиксируются в баг-репорт — списке ошибок, после чего устраняются разработчиками и снова проходят проверку. Эти действия могут повторяться несколько раз.
7. Демонстрация и согласование с клиентом

Когда все ключевые модули реализованы, а тестирование завершено, наступает этап финального демо. Сайт разворачивается на тестовом домене — временном адресе, по которому можно посмотреть, как функционирует продукт в реальной интернет-среде.
Клиент дает команде обратную связь по проделанной работе и либо полностью принимает проект, либо просит исправить некоторые моменты. При необходимости назначается повторная демонстрация.
8. Наполнение контентом и передача сайта

После согласования результатов с заказчиком начинается этап наполнения сайта текстами, изображениями, видео, метатегами, микроразметкой и другими элементами, необходимыми для полноценной работы ресурса.
Контент может быть предоставлен клиентом в готовом виде или создан командой разработки в качестве дополнительной услуги. Иногда нужно перенести материалы со старой версии сайта на новую: вручную или спарсить.
Но наполнение платформы контентом может быть и самостоятельным процессом, который клиент возьмет на себя. В этом случае агентство сразу переходит к передаче доступов и проектных артефактов.
Вместе с сайтом, готовым к переносу на основной домен, заказчику передаются:
- доступы к админке, серверу, базам данных, системам мониторинга и git-репозиторию — хранилищу кодов;
- техническая документация и инструкции;
- резервные копии проекта.
Если предусмотрено обучение, команда проводит инструктаж. Он особенно актуален, когда сайт содержит нестандартные административные разделы или CRM-модули.
Передача сайта фиксируется акт приема — передачи исключительных имущественных прав.
9. Публикация и запуск в продакшн
Перенос проекта в рабочую среду включает в себя большой пласт задач — это не «просто залить сайт на хостинг».
Сначала готовится продакшн-сервер — рабочее место, где будет находиться сайт. Настраивается окружение — нужная версия языка программирования, базы данных, библиотек и других компонентов. Устанавливаются зависимости — вспомогательные модули и инструменты, необходимые для запуска основных функций ресурса. Далее включается защита от внешних атак, ограничивается доступ к данным, оптимизируются настройки, чтобы сайт открывался быстро и без сбоев.
Если веб-ресурс масштабный, дополнительно настраиваются:
- кластер — несколько серверов, которые вместе обрабатывают запросы;
- балансировщики нагрузки, распределяющие входящий трафик между серверами;
- CDN — сеть серверов, которая ускоряет загрузку сайта за счет доставки контента с ближайшего узла к пользователю;
- хранилища.
Затем проект переносится с тестового домена на боевой.
- Адрес получает имя.
- Настраиваются SSL-сертификаты — https.
- Добавляется почта.
- Подключается система аналитики.
Выгрузка завершается итоговым тестированием, и только после него сайт считается полностью опубликованным.
10. Поддержка и развитие
После выхода в продакшн сайт может нуждаться в обновлениях и технической поддержке, особенно если он MVP — цифровой продукт с минимальным функционалом для старта. Чем сложнее система, тем важнее, чтобы кто-то знал ее устройство изнутри и мог оперативно добавить новые сервисы или быстро вмешаться в случае нестандартной ситуации.
Даже при стабильной работе важно следить за состоянием цифрового продукта, обновлять библиотеки и зависимости, запускать резервное копирование данных и обеспечивать их безопасность.
Другой уровень поддержки — контентный. Если клиент изначально обратился в агентство разработки полного цикла, то подрядчик возьмет на себя и эту задачу. Он может не только размещать тексты и иллюстрации, но и администрировать сайт.
Разработка под ключ — все задачи на одном исполнителе
Когда проект разбивается между разными подрядчиками, выше шанс потерять логику и контроль. Если же разработкой занимается одна команда, она лучше понимает контекст, быстрее принимает решения и отвечает за продукт в целом.
MediaTen — агентство полного цикла разработки. Мы готовы взяться за создание вашего сайта с нуля, довести его до релиза, администрировать и расширять возможности для бизнеса!