PROJECT DURATION: December 2023 – February 2024
PROJECT TEAM (CONTRACT WORK): Project Manager, Frontend Developer, Backend Developer, Tester
TECHNOLOGIES: PHP 8.3, Laravel, PostgreSQL, HTML5, CSS, SCSS, JavaScript, Nuxt.js, Eslint, Git, Docker, Docker Compose
PROJECT COST: ~ 2 million rubles
CLIENT
The client is the owner of a cosmetics manufacturing facility in Korea and a beauty store chain, holding the third position in its niche in the Russian market. The retailer actively harnesses digital promotion opportunities, considering the demands of the target audience and segment trends.
Client representatives reached out to us in early 2023. Initially, they were interested solely in evaluating a new brand website. After receiving the proposal, they took a break for several months and returned with a different project – an online quiz for cosmetics selection. Our team completed it in 10 working days – details are outlined in a separate case study.
Six months later, we met again with the client's managers, and this time, they entrusted us with developing a brand platform for one of the company's flagship products.
PROJECT GOAL
To revamp the image-focused website for Korean cosmetics, aiming to increase interest and loyalty among the brand's target audience.
MAIN TASKS
- Page layout with UX/UI design and interactive elements.
- Website optimization for user convenience and SEO.
- Development of functionality allowing content posting and editing without external assistance.
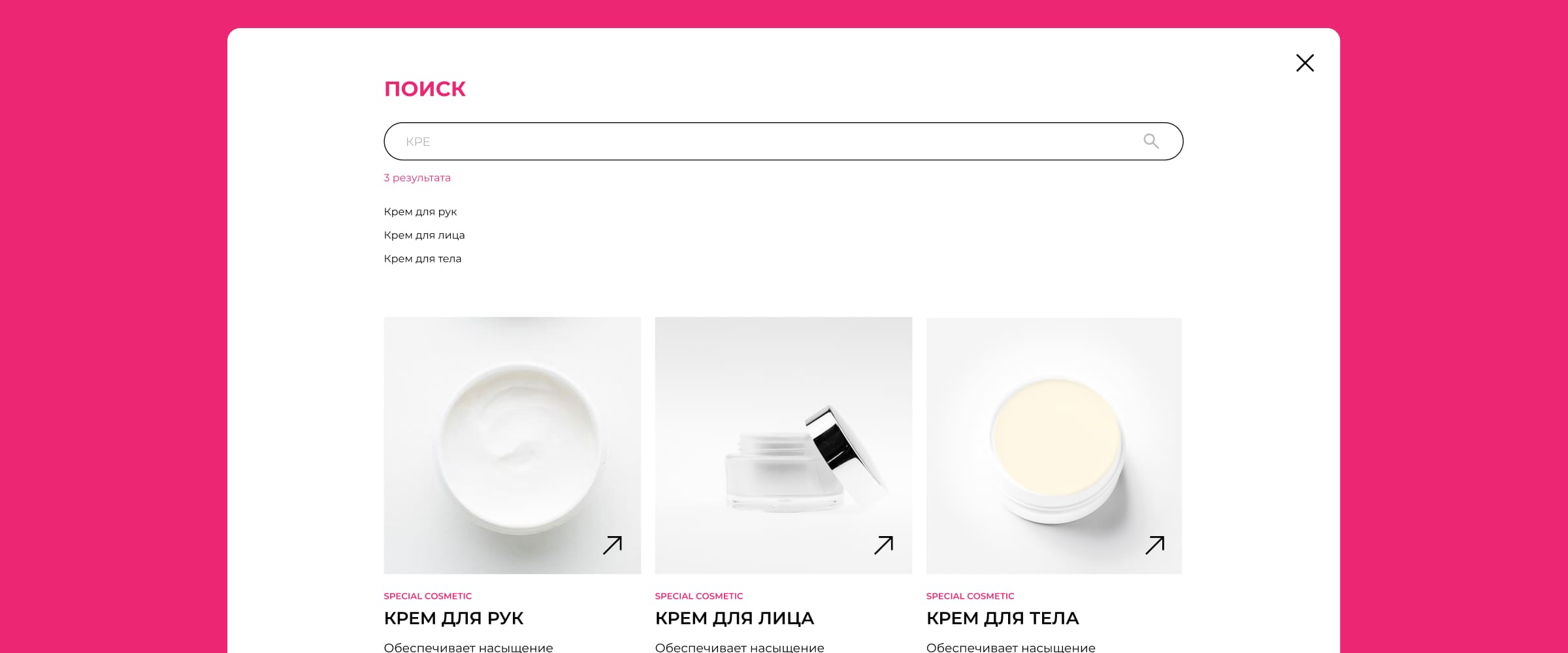
- Integration of a user-friendly search for the beauty product catalog.
PROJECT CHALLENGES
Frontend
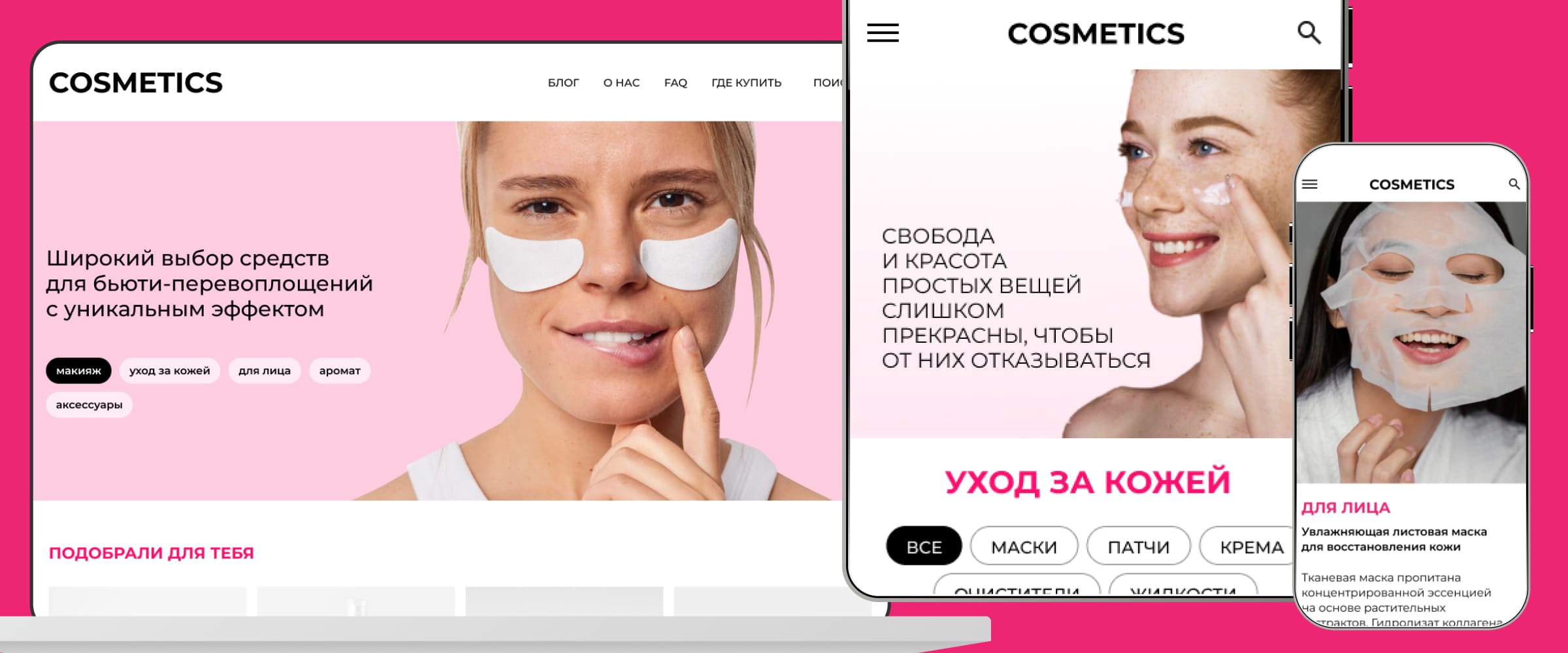
The project faced challenges with unconventional website design and a lack of breakpoints. The client provided layouts designed for only three screen sizes, which did not cover all possible variations.
Backend
Another issue was the uncertainty regarding catalog search filters: searching by whole word, description, or product property. The client initially overlooked this aspect, so we assisted in choosing and configuring filters for convenient cosmetics search.
SOLUTIONS

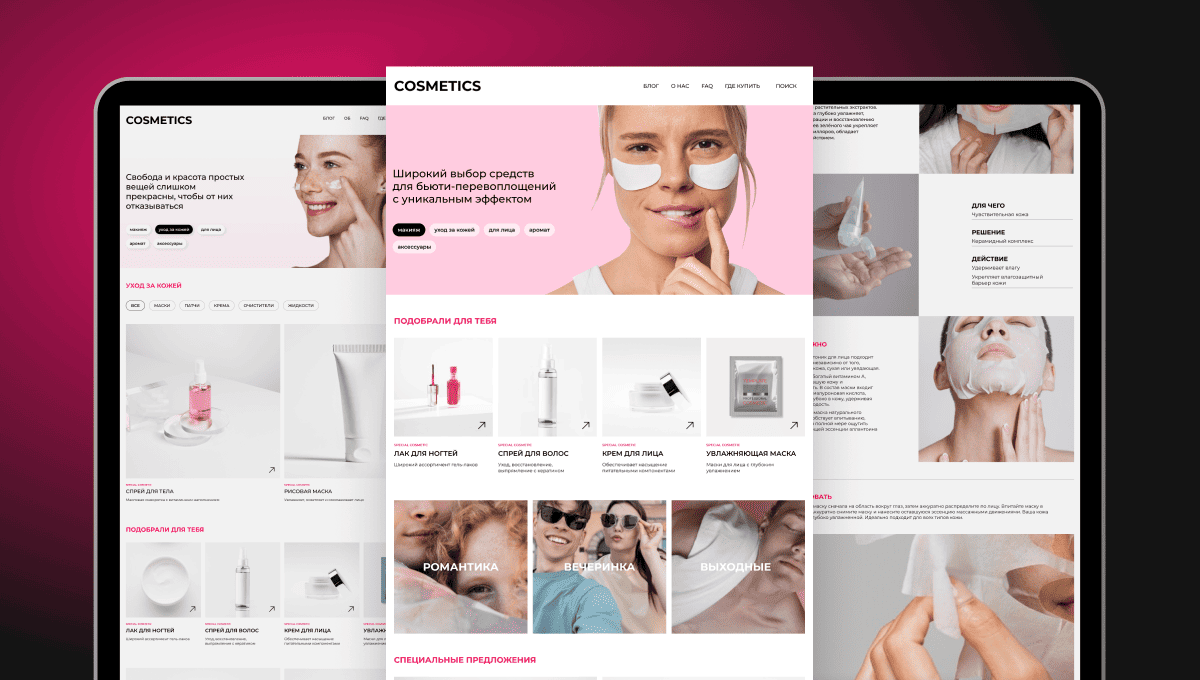
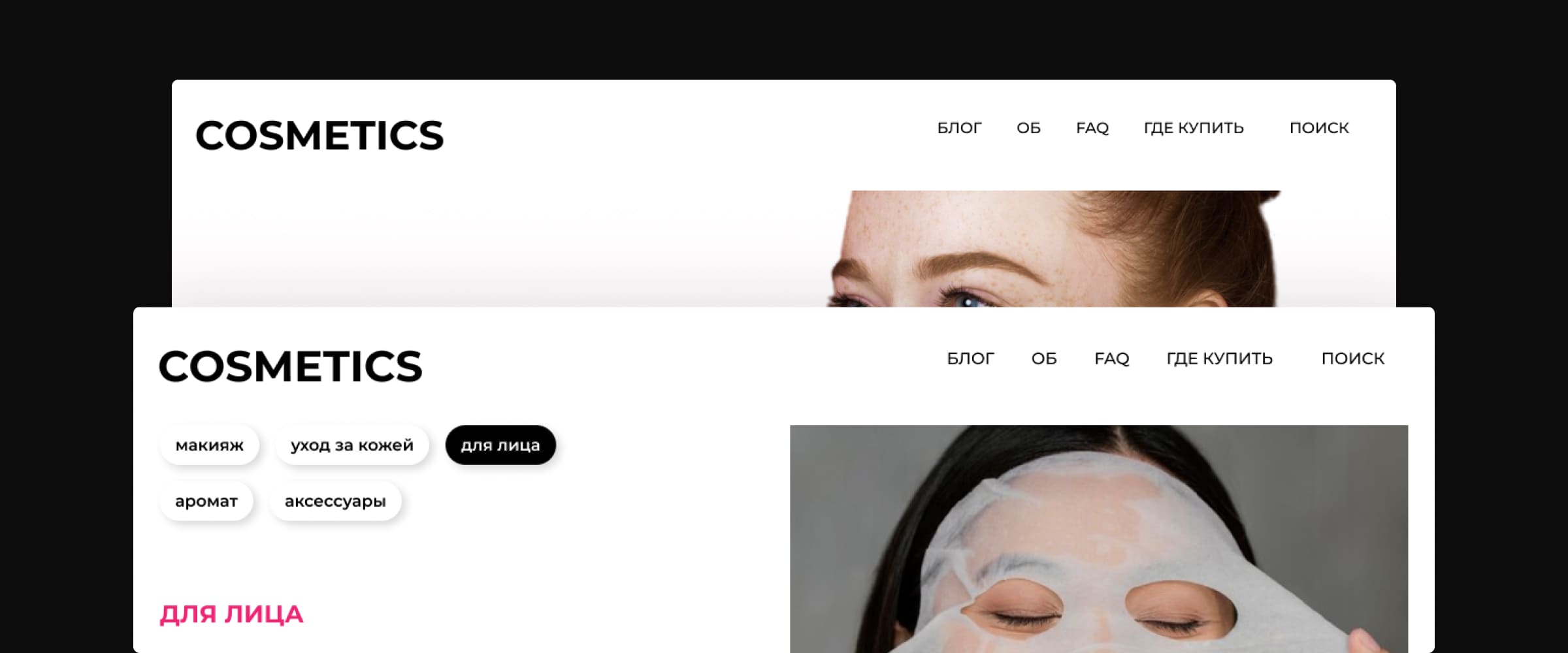
We refined the client's design layouts, arranging elements according to the grid system. After selecting, converting, and cropping, we optimized photo and video content for proper display on various desktop and mobile devices. We also coded components so that illustrations scale proportionally regardless of the screen size.

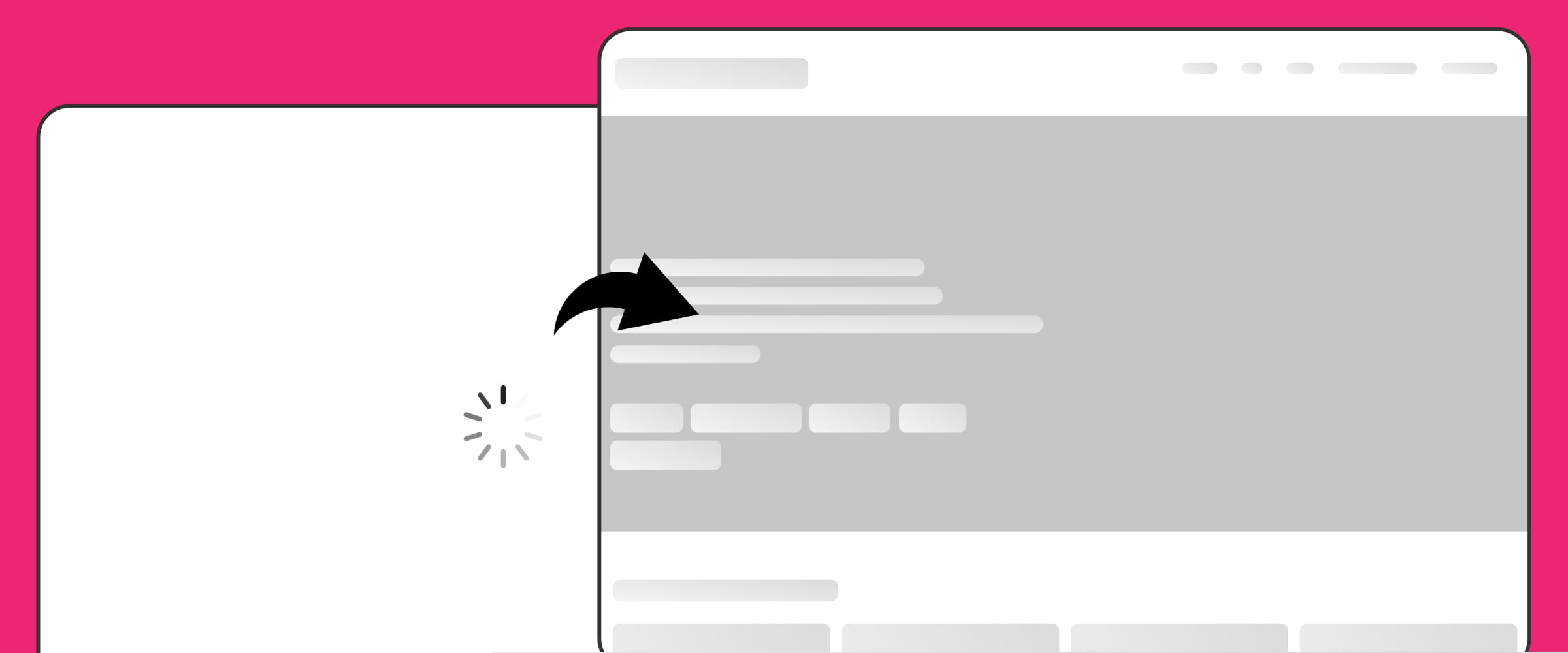
We used the Skeleton placeholder to display the interface structure when opening the page. Thanks to this, site visitors immediately see the layout of elements and part of the content that gradually loads. Skeleton helps minimize the number of users leaving the page since they don't have to wait for its full loading.

Simultaneously with frontend development, we created functionality for the main page, "Blog", "About Us", "FAQ", "Where to Buy", and other sections. We designed an intuitively understandable admin panel for these functionalities, including navigation through sections and templates. This panel allows the client to independently fill in product cards, post, and edit informational content.

We implemented the SPA (Single Page Application) architecture in development, which doesn't require a full page refresh when navigating to another page. Upon opening the website, the browser loads all the code immediately, displaying only a specific module with content. When a user opens a new page, the browser utilizes the already loaded data and continues displaying it, changing only the content block. This creates an instant loading effect without flickering or waiting.

We implemented two ways to search for beauty products: by popular tags and through manual input of words. A selection of cosmetic products is displayed as soon as the first three letters are typed, formed based on data from product names, descriptions, and tags. The longer the entered word, the shorter and more accurate the list of cosmetics becomes.

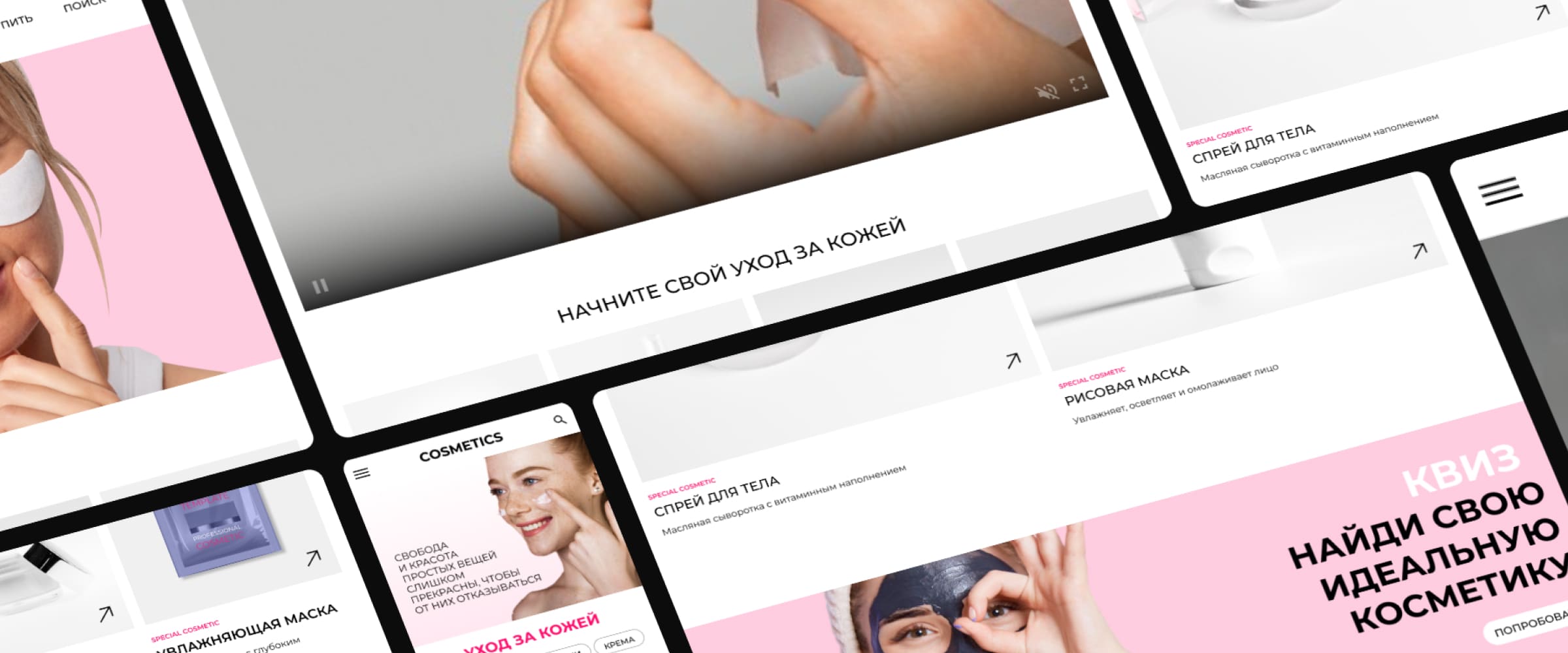
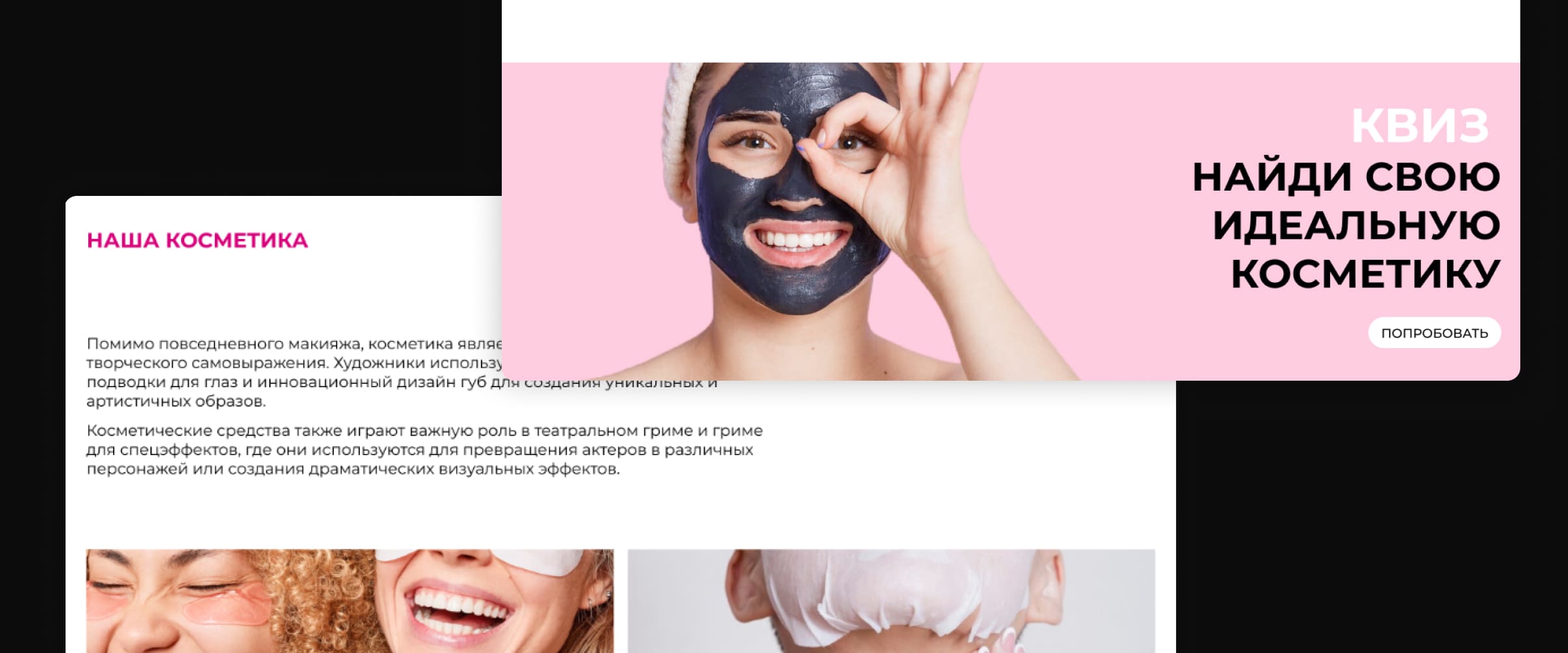
We took into account the client's preferences and set up a native product recommendation system. On the home page, we placed a quiz for selecting cosmetic products. Upon completing the quiz, the user receives a list of suitable products. For blog readers, we integrated a module into articles that suggests products relevant to the content's theme.
RESULT
The platform's original design captures the visitor's attention from the moment it opens. Fast loading, engaging video design, changing illustrations when hovering over them, recommendations through search, quizzes, and articles – everything is meticulously thought out, considering trends and the target audience's desires.
This cosmetic brand website is already the client's second project with us. The third project is on the horizon, soon transitioning from active development to the testing phase.